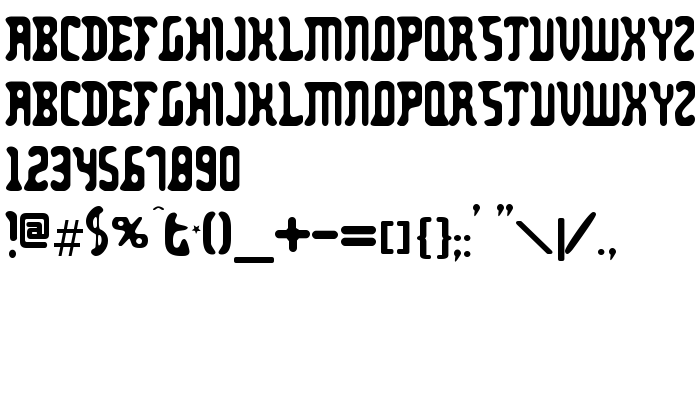
Tällä sivulla voit ladata Zodillin fontin version Version 2.100 2004, joka kuuluu perheeseen Zodillin (Regular tracing).. Fontin valmistaja on Zodillin. Suunnittelija - Ray Larabie (viestintään, käytä seuraavaa osoitetta: http://www.typodermic.com). Lataa Zodillin ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, latinalaiset fontit, vaihtoehtoiset fontit. Fontin koko - vain 46 Kb
| Tekijänoikeus | © 1997 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Perhe | Zodillin |
| Seuranta | Regular |
| Identti | RayLarabie: Zodillin: 1997 |
| Koko nimi | Zodillin |
| Versio | Version 2.100 2004 |
| PostScript-nimi | Zodillin |
| Valmistaja | Zodillin |
| Koko nimi | 46 Kb |
| Suunnittelija | Ray Larabie |
| Suunnittelijan URL | http://www.typodermic.com |
| Tarjoajan URL | http://www.larabiefonts.com |
| Kuvaus | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Voit liittää fontin Zodillin sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=zodillin" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=zodillin);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Zodillin', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=zodillin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Zodillin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Zodillin!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
« AntFarm
Seuraava fontti: