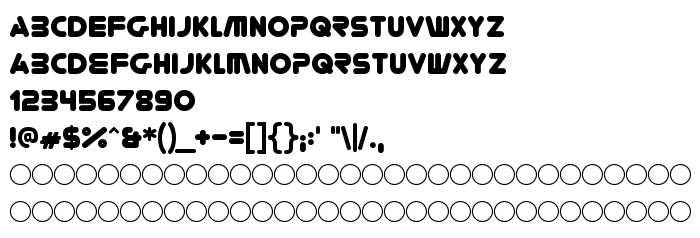
Tällä sivulla voit ladata You're Gone fontin version Version 3.000 2006, joka kuuluu perheeseen You're Gone (Regular tracing).. Fontin valmistaja on You're-Gone. Suunnittelija - Ray Larabie (viestintään, käytä seuraavaa osoitetta: http://www.typodermic.com). Lataa You're Gone ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, latinalaiset fontit, sans-serif fontit. Fontin koko - vain 98 Kb
| Tekijänoikeus | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Perhe | You're Gone |
| Seuranta | Regular |
| Identti | RayLarabie: You're Gone: 2006 |
| Koko nimi | You're Gone |
| Versio | Version 3.000 2006 |
| PostScript-nimi | YoureGone |
| Valmistaja | You're-Gone |
| Koko nimi | 98 Kb |
| Tuotemerkki | You're Gone is a trademark of Ray Larabie |
| Suunnittelija | Ray Larabie |
| Suunnittelijan URL | http://www.typodermic.com |
| Tarjoajan URL | http://www.larabiefonts.com |
| Kuvaus | Updated in February 2006 with class based kerning (OpenType format only), improved accents and spacing. Phonogram symbol and better monetary symbols. Includes an alternate R. Use the styistic alternates feature or the section symbol to access it. A, W and M have flipped versions in caps & lowercase slots. |

Voit liittää fontin You're Gone sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=youand039re-gone" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=youand039re-gone);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'You're Gone', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=youand039re-gone" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'You're Gone', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with You're Gone!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: