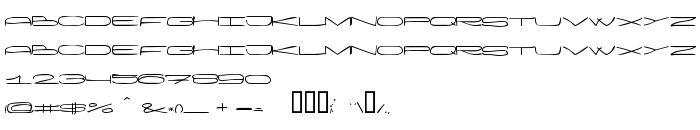
Tällä sivulla voit ladata Wanker fontin version 1.0, joka kuuluu perheeseen Wanker (Hand tracing).. Fontin valmistaja on Wanker. Suunnittelija - Klaus Nielsen (viestintään, käytä seuraavaa osoitetta: mailto:[email protected]). Lataa Wanker ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: käsinkirjoitetut fontit, latinalaiset fontit. Fontin koko - vain 29 Kb
| Tekijänoikeus | Characters so long you need to use two hands |
| Perhe | Wanker |
| Seuranta | Hand |
| Identti | Wanker Hand by vinterstille.dk |
| Koko nimi | Wanker |
| Versio | 1.0 |
| PostScript-nimi | WankerHand |
| Valmistaja | Wanker |
| Koko nimi | 29 Kb |
| Tuotemerkki | 2002 vinterstille.dk |
| Suunnittelija | Klaus Nielsen |
| Suunnittelijan URL | mailto:[email protected] |
| Tarjoajan URL | http://fonts.vinterstille.dk |
| Kuvaus | This font is shareware, so if you decide to use it - buy it. If you make any designs, using this font, please email them to me: [email protected] ...perhaps I will show them on my site. |
| Lisenssin kuvaus | Shareware 30-day trial, so if you decide to keep it - pay, it's 2$ |
| URL of license | https://www.paypal.com/xclick/[email protected]&item_name=Wanker&item_number=4&amount=$2.00&no_shipping=1&return=http%3A//fonts.vinterstille.dk&cancel_return=http%3A//fonts.vinterstille.dk&no_note=1 |

Voit liittää fontin Wanker sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=wanker" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=wanker);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Wanker', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=wanker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wanker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wanker!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: