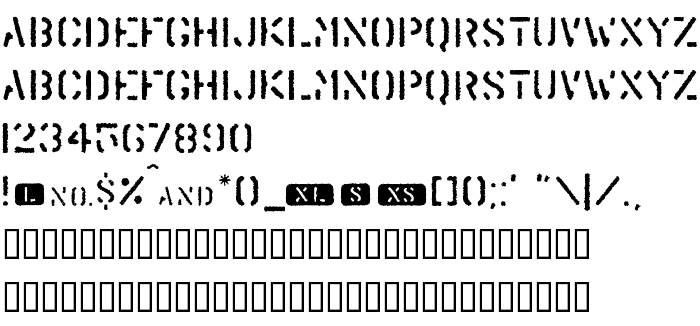
Tällä sivulla voit ladata Trendy University fontin version Macromedia Fontographer 4.1.2 6/1/99, joka kuuluu perheeseen Trendy University (Regular tracing). Suunnittelija - Font-a-licious Fonts. Lataa Trendy University ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: collegiate, distressed, grunge. Fontin koko - vain 127 Kb
| Perhe | Trendy University |
| Seuranta | Regular |
| Identti | Macromedia Fontographer 4.1.2 Trendy University |
| Koko nimi | Trendy University |
| Versio | Macromedia Fontographer 4.1.2 6/1/99 |
| PostScript-nimi | TrendyUniversity |
| Koko nimi | 127 Kb |
| Suunnittelija | Font-a-licious Fonts |
| Lisenssin kuvaus | Thank you for downloading my font! All fonts are totally free, whether it be for commercial purposes or not. I only ask that you send me an e-mail telling me how and where you used it. That's it! If you want to redistribute my font, please include this readme text with it and a link to my page would just peachie. Thanks for taking time to read this! Have a nice day. -Ben All images and fonts Copyright 1999 Font-a-licious Fonts. All Rights Reserved. www.fontalicious.com |

Voit liittää fontin Trendy University sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=trendy-university" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=trendy-university);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Trendy University', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=trendy-university" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Trendy University', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Trendy University!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: