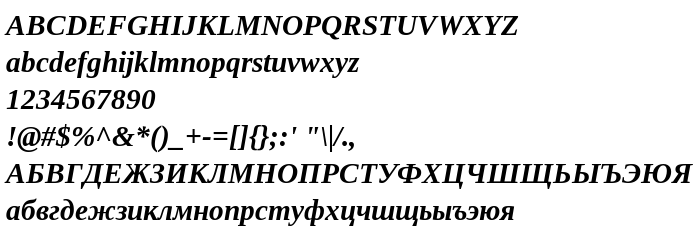
Tällä sivulla voit ladata Tinos Bold Italic fontin version Version 1.23, joka kuuluu perheeseen Tinos (Bold Italic tracing).. Fontin valmistaja on Monotype Imaging Inc.. Suunnittelija - Steve Matteson (viestintään, käytä seuraavaa osoitetta: http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase). Lataa Tinos Bold Italic ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: kyrilliset fontit, paragraph, serif-fontit. Fontin koko - vain 447 Kb
| Perhe | Tinos |
| Seuranta | Bold Italic |
| Identti | Monotype Imaging - Tinos Bold Italic |
| Koko nimi | Tinos Bold Italic |
| Versio | Version 1.23 |
| PostScript-nimi | Tinos-BoldItalic |
| Valmistaja | Monotype Imaging Inc. |
| Koko nimi | 447 Kb |
| Tuotemerkki | Tinos is a trademark of Google Inc. and may be registered in certain jurisdictions. |
| Suunnittelija | Steve Matteson |
| Suunnittelijan URL | http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase |
| Tarjoajan URL | http://www.monotypeimaging.com |
| Lisenssin kuvaus | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Voit liittää fontin Tinos Bold Italic sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=tinos-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=tinos-bold-italic);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Tinos Bold Italic', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=tinos-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Tinos Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Tinos Bold Italic!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: