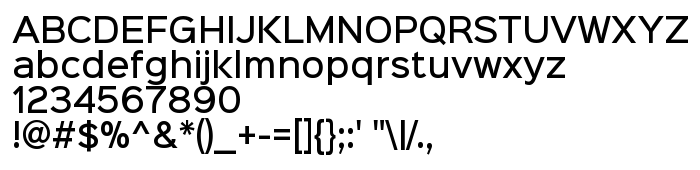
Tällä sivulla voit ladata Sinkin Sans 500 Medium fontin version Sinkin Sans (version 1.0) by Keith Bates , joka kuuluu perheeseen Sinkin Sans 500 Medium (Regular tracing).. Fontin valmistaja on K-Type. Suunnittelija - Keith Bates. Lataa Sinkin Sans 500 Medium ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: headings, oblique, paragraph. Fontin koko - vain 39 Kb
| Perhe | Sinkin Sans 500 Medium |
| Seuranta | Regular |
| Identti | pyrs: Sinkin Sans 500 Medium: 2014 |
| Koko nimi | Sinkin Sans 500 Medium |
| Versio | Sinkin Sans (version 1.0) by Keith Bates |
| PostScript-nimi | SinkinSans-500Medium |
| Valmistaja | K-Type |
| Koko nimi | 39 Kb |
| Tuotemerkki | Sinkin Sans is a trademark of K-Type |
| Suunnittelija | Keith Bates |
| Tarjoajan URL | www.k-type.com |
| Lisenssin kuvaus | All weights of SINKIN SANS are totally free for commercial and personal use as desktop and web fonts. You can freely distribute and modify SINKIN SANS provided the original copyright and license information, and details of any modifications, are included. SINKIN SANS is gifted 'as is', without warranty. SINKIN SANS is a trademark of K-Type. Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0.html |

Voit liittää fontin Sinkin Sans 500 Medium sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=sinkin-sans-500-medium" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=sinkin-sans-500-medium);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Sinkin Sans 500 Medium', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=sinkin-sans-500-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sinkin Sans 500 Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sinkin Sans 500 Medium!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: