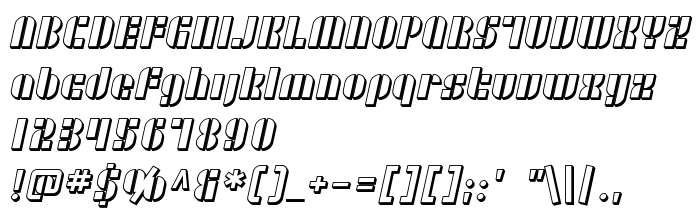
Tällä sivulla voit ladata SF RetroSplice Shaded fontin version ver 1.0; 2001. Freeware., joka kuuluu perheeseen SF RetroSplice Shaded (Regular tracing).. Fontin valmistaja on SF-RetroSplice-Shaded. Suunnittelija - ShyFonts Type Foundry (viestintään, käytä seuraavaa osoitetta: http://www.shyfonts.com/). Lataa SF RetroSplice Shaded ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: 3d-fontit, ilmaiset fontit, latinalaiset fontit. Fontin koko - vain 52 Kb
| Tekijänoikeus | Copyright (c) ShyFonts Type Foundry, 2001. All rights reserved. |
| Perhe | SF RetroSplice Shaded |
| Seuranta | Regular |
| Identti | ShyFontsTypeFoundry: SF RetroSplice Shaded: 2001 |
| Koko nimi | SF RetroSplice Shaded |
| Versio | ver 1.0; 2001. Freeware. |
| PostScript-nimi | SFRetroSpliceShaded |
| Valmistaja | SF-RetroSplice-Shaded |
| Koko nimi | 52 Kb |
| Tuotemerkki | SF RetroSplice Shaded is a trademark of the ShyFonts Type Foundry. |
| Suunnittelija | ShyFonts Type Foundry |
| Suunnittelijan URL | http://www.shyfonts.com/ |
| Tarjoajan URL | http://www.shyfonts.com/ |
| Kuvaus | SF RetroSplice Shaded is a trademark of the ShyFonts Type Foundry. |

Voit liittää fontin SF RetroSplice Shaded sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=sf-retrosplice-shaded" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=sf-retrosplice-shaded);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'SF RetroSplice Shaded', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=sf-retrosplice-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF RetroSplice Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF RetroSplice Shaded!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: