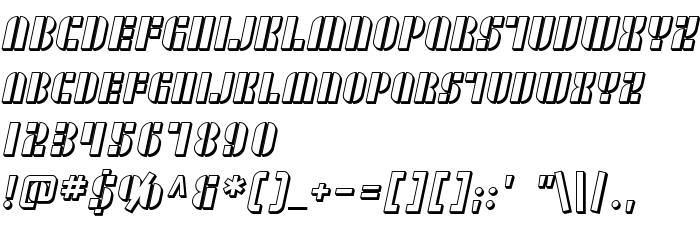
Tällä sivulla voit ladata SF RetroSplice SC Shaded fontin version ver 1.0; 2001. Freeware., joka kuuluu perheeseen SF RetroSplice SC Shaded (Regular tracing).. Fontin valmistaja on SF-RetroSplice-SC-Shaded. Suunnittelija - ShyFonts Type Foundry (viestintään, käytä seuraavaa osoitetta: http://www.shyfonts.com/). Lataa SF RetroSplice SC Shaded ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: 3d-fontit, ilmaiset fontit, latinalaiset fontit. Fontin koko - vain 54 Kb
| Tekijänoikeus | Copyright (c) ShyFonts Type Foundry, 2001. All rights reserved. |
| Perhe | SF RetroSplice SC Shaded |
| Seuranta | Regular |
| Identti | ShyFontsTypeFoundry: SF RetroSplice SC Shaded: 2001 |
| Koko nimi | SF RetroSplice SC Shaded |
| Versio | ver 1.0; 2001. Freeware. |
| PostScript-nimi | SFRetroSpliceSCShaded |
| Valmistaja | SF-RetroSplice-SC-Shaded |
| Koko nimi | 54 Kb |
| Tuotemerkki | SF RetroSplice SC Shaded is a trademark of the ShyFonts Type Foundry. |
| Suunnittelija | ShyFonts Type Foundry |
| Suunnittelijan URL | http://www.shyfonts.com/ |
| Tarjoajan URL | http://www.shyfonts.com/ |
| Kuvaus | SF RetroSplice SC Shaded is a trademark of the ShyFonts Type Foundry. |

Voit liittää fontin SF RetroSplice SC Shaded sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=sf-retrosplice-sc-shaded" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=sf-retrosplice-sc-shaded);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'SF RetroSplice SC Shaded', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=sf-retrosplice-sc-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF RetroSplice SC Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF RetroSplice SC Shaded!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: