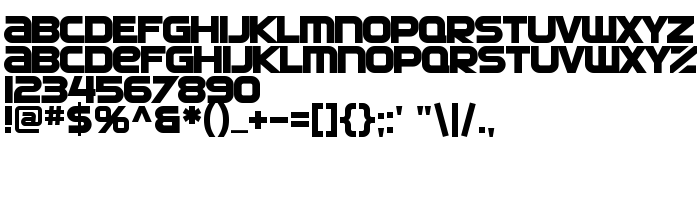
Tällä sivulla voit ladata SF Automaton Bold fontin version ver 1.0; 2000. Freeware for non-commercial use., joka kuuluu perheeseen SF Automaton (Bold tracing).. Fontin valmistaja on SF-Automaton-Bold. Suunnittelija - ShyFonts Type Foundry (viestintään, käytä seuraavaa osoitetta: http://www.shyfonts.com/). Lataa SF Automaton Bold ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: cyber-fontit, ilmaiset fontit, latinalaiset fontit. Fontin koko - vain 24 Kb
| Tekijänoikeus | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Perhe | SF Automaton |
| Seuranta | Bold |
| Identti | ShyFontsTypeFoundry: SF Automaton Bold: 2000 |
| Koko nimi | SF Automaton Bold |
| Versio | ver 1.0; 2000. Freeware for non-commercial use. |
| PostScript-nimi | SFAutomaton-Bold |
| Valmistaja | SF-Automaton-Bold |
| Koko nimi | 24 Kb |
| Tuotemerkki | SF Automaton Bold is a trademark of the ShyFonts Type Foundry. |
| Suunnittelija | ShyFonts Type Foundry |
| Suunnittelijan URL | http://www.shyfonts.com/ |
| Tarjoajan URL | http://www.shyfonts.com/ |
| Kuvaus | SF Automaton Bold is a trademark of the ShyFonts Type Foundry. |

Voit liittää fontin SF Automaton Bold sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=sf-automaton-bold" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=sf-automaton-bold);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'SF Automaton Bold', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=sf-automaton-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Automaton Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Automaton Bold!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: