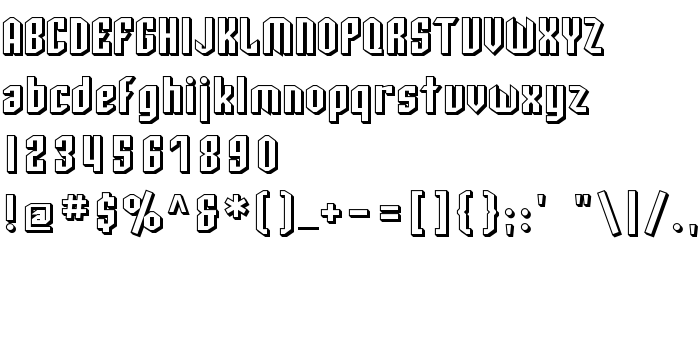
Tällä sivulla voit ladata SF Archery Black Shaded fontin version ver 2.0; 2001. Freeware., joka kuuluu perheeseen SF Archery Black Shaded (Regular tracing).. Fontin valmistaja on SF-Archery-Black-Shaded. Suunnittelija - ShyFonts Type Foundry (viestintään, käytä seuraavaa osoitetta: http://www.shyfonts.com/). Lataa SF Archery Black Shaded ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: 3d-fontit, ilmaiset fontit, latinalaiset fontit. Fontin koko - vain 69 Kb
| Tekijänoikeus | Copyright (c) ShyFonts Type Foundry, 2001. All rights reserved. |
| Perhe | SF Archery Black Shaded |
| Seuranta | Regular |
| Identti | ShyFontsTypeFoundry: SF Archery Black Shaded: 2001 |
| Koko nimi | SF Archery Black Shaded |
| Versio | ver 2.0; 2001. Freeware. |
| PostScript-nimi | SFArcheryBlackShaded |
| Valmistaja | SF-Archery-Black-Shaded |
| Koko nimi | 69 Kb |
| Tuotemerkki | SF Archery Black Shaded is a trademark of the ShyFonts Type Foundry. |
| Suunnittelija | ShyFonts Type Foundry |
| Suunnittelijan URL | http://www.shyfonts.com/ |
| Tarjoajan URL | http://www.shyfonts.com/ |
| Kuvaus | SF Archery Black Shaded is a trademark of the ShyFonts Type Foundry. |

Voit liittää fontin SF Archery Black Shaded sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=sf-archery-black-shaded" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=sf-archery-black-shaded);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'SF Archery Black Shaded', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=sf-archery-black-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Archery Black Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Archery Black Shaded!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: