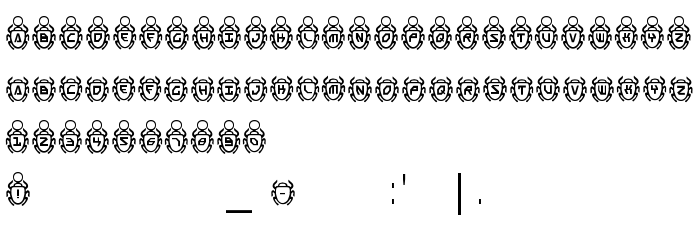
Tällä sivulla voit ladata Scarab fontin version 1, joka kuuluu perheeseen Scarab (Regular tracing).. Fontin valmistaja on Scarab. Suunnittelija - Monotype Type Drawing Office - Robin Nicholas, Patricia Saunders 1982 (viestintään, käytä seuraavaa osoitetta: http://www.monotype.com/html/mtname/ms_welcome.html). Lataa Scarab ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: kirjainfontit, latinalaiset fontit. Fontin koko - vain 48 Kb
| Tekijänoikeus | 1999 Iconian Fonts - http://members.xoom.com/iconianfonts/ |
| Perhe | Scarab |
| Seuranta | Regular |
| Identti | Scarab |
| Koko nimi | Scarab |
| Versio | 1 |
| PostScript-nimi | Scarab |
| Valmistaja | Scarab |
| Koko nimi | 48 Kb |
| Suunnittelija | Monotype Type Drawing Office - Robin Nicholas, Patricia Saunders 1982 |
| Suunnittelijan URL | http://www.monotype.com/html/mtname/ms_welcome.html |
| Tarjoajan URL | http://www.monotype.com/html/mtname/ms_arial.html |
| Kuvaus | Contemporary sans serif design, Scarab contains more humanist characteristics than many of its predecessors and as such is more in tune with the mood of the last decades of the twentieth century. The overall treatment of curves is softer and fuller than in most industrial style sans serif faces. Terminal strokes are cut on the diagonal which helps to give the face a less mechanical appearance. Arial is an extremely versatile family of typefaces which can be used with equal success for text setting in reports, presentations, magazines etc, and for display use in newspapers, Regulars1otions.ScarabScar |

Voit liittää fontin Scarab sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=scarab" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=scarab);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Scarab', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=scarab" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Scarab', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Scarab!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti:
Stars »