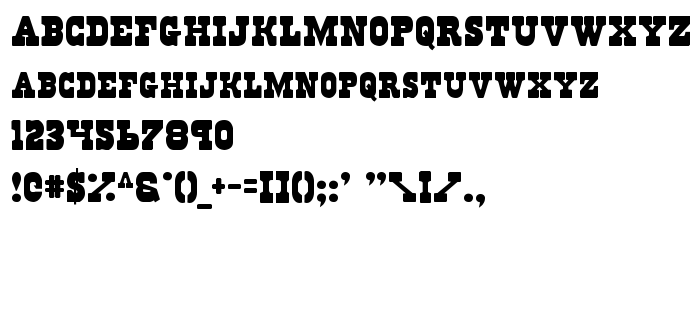
Tällä sivulla voit ladata Regulators fontin version 2, joka kuuluu perheeseen Regulators (Regular tracing).. Fontin valmistaja on Regulators. Suunnittelija - Daniel Zadorozny. Lataa Regulators ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: länsimaiset fontit, latinalaiset fontit. Fontin koko - vain 44 Kb
| Tekijänoikeus | 2003 Iconian Fonts - www.iconian.com |
| Perhe | Regulators |
| Seuranta | Regular |
| Identti | Regulators |
| Koko nimi | Regulators |
| Versio | 2 |
| PostScript-nimi | Regulators |
| Valmistaja | Regulators |
| Koko nimi | 44 Kb |
| Suunnittelija | Daniel Zadorozny |

Voit liittää fontin Regulators sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=regulators" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=regulators);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Regulators', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=regulators" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Regulators', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Regulators!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti:
Road Hoe »