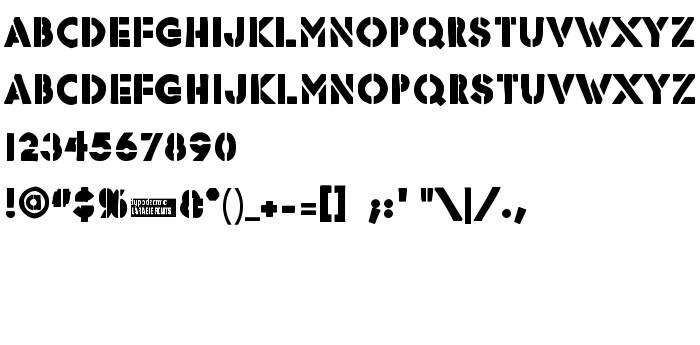
Tällä sivulla voit ladata Rafika fontin version Version 2.000 2004, joka kuuluu perheeseen Rafika (Regular tracing).. Fontin valmistaja on Rafika. Suunnittelija - Ray Larabie (viestintään, käytä seuraavaa osoitetta: http://www.typodermic.com). Lataa Rafika ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, latinalaiset fontit, stencil-fontit. Fontin koko - vain 61 Kb
| Tekijänoikeus | © 2002 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Perhe | Rafika |
| Seuranta | Regular |
| Identti | RayLarabie: Rafika: 2002 |
| Koko nimi | Rafika |
| Versio | Version 2.000 2004 |
| PostScript-nimi | Rafika |
| Valmistaja | Rafika |
| Koko nimi | 61 Kb |
| Suunnittelija | Ray Larabie |
| Suunnittelijan URL | http://www.typodermic.com |
| Tarjoajan URL | http://www.larabiefonts.com |
| Kuvaus | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Voit liittää fontin Rafika sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=rafika" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=rafika);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Rafika', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=rafika" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rafika', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rafika!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: