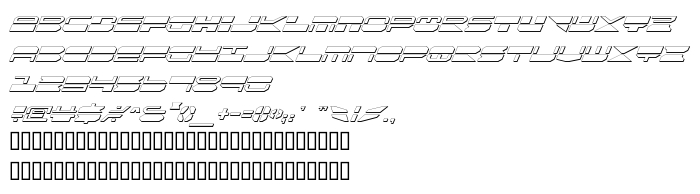
Tällä sivulla voit ladata Quickmark Shadow Italic fontin version 1, joka kuuluu perheeseen Quickmark Shadow Italic (Shadow Italic tracing).. Fontin valmistaja on Quickmark-Shadow-Italic. Suunnittelija - Daniel Zadorozny. Lataa Quickmark Shadow Italic ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: 3d-fontit, latinalaiset fontit. Fontin koko - vain 83 Kb
| Tekijänoikeus | 2004 Iconian Fonts - www.iconian.com |
| Perhe | Quickmark Shadow Italic |
| Seuranta | Shadow Italic |
| Identti | Quickmark Shadow Italic |
| Koko nimi | Quickmark Shadow Italic |
| Versio | 1 |
| PostScript-nimi | QuickmarkShadowItalic |
| Valmistaja | Quickmark-Shadow-Italic |
| Koko nimi | 83 Kb |
| Suunnittelija | Daniel Zadorozny |

Voit liittää fontin Quickmark Shadow Italic sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=quickmark-shadow-italic" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=quickmark-shadow-italic);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Quickmark Shadow Italic', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=quickmark-shadow-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quickmark Shadow Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quickmark Shadow Italic!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: