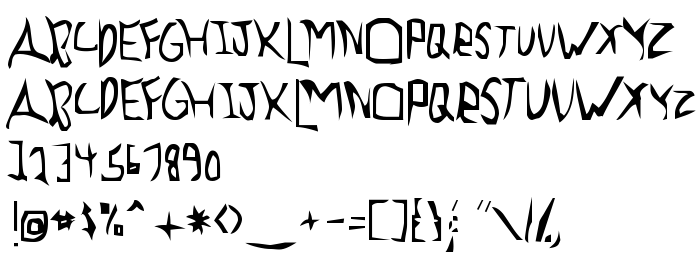
Tällä sivulla voit ladata Previewance fontin version Macromedia Fontographer 4.1 3/10/97, joka kuuluu perheeseen Previewance (Regular tracing).. Fontin valmistaja on Previewance. Suunnittelija - Ben McGehee (viestintään, käytä seuraavaa osoitetta: mailto:[email protected]). Lataa Previewance ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, käsinkirjoitetut fontit, latinalaiset fontit. Fontin koko - vain 53 Kb
| Tekijänoikeus | Freeware from Unauthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Perhe | Previewance |
| Seuranta | Regular |
| Identti | Macromedia Fontographer 4.1 Previewance |
| Koko nimi | Previewance |
| Versio | Macromedia Fontographer 4.1 3/10/97 |
| PostScript-nimi | Previewance |
| Valmistaja | Previewance |
| Koko nimi | 53 Kb |
| Suunnittelija | Ben McGehee |
| Suunnittelijan URL | mailto:[email protected] |
| Tarjoajan URL | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Kuvaus | This initial version includes all normal characters, plus a few extras. I was'nt really sure what this font would be good for when I created it, but some people wrote e-mail that said it looked letters at the bottom of a pool. Write a bolck of text in blue letters and see if you can understand. As time goes by, and my skills increase, better fonts will be released. Probably as freeware. |
| Lisenssin kuvaus | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Voit liittää fontin Previewance sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=previewance" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=previewance);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Previewance', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=previewance" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Previewance', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Previewance!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: