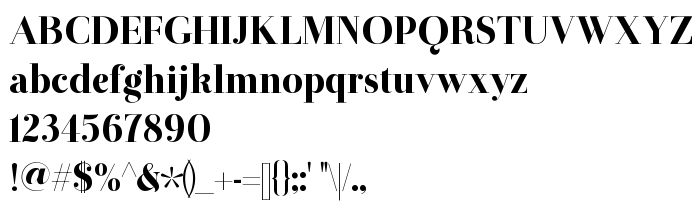
Tällä sivulla voit ladata Otama.ep fontin version Version 1.000;PS (version unavailable);hotconv 1.0.49;makeotf.lib2.0.14853 DEVELOPMENT, joka kuuluu perheeseen Otama.ep (Regular tracing). Suunnittelija - Tim Donaldson. Lataa Otama.ep ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: elegant, paragraph, serif, modern. Fontin koko - vain 34 Kb
| Perhe | Otama.ep |
| Seuranta | Regular |
| Identti | 1.000;UKWN;Otama-ep |
| Koko nimi | Otama.ep |
| Versio | Version 1.000;PS (version unavailable);hotconv 1.0.49;makeotf.lib2.0.14853 DEVELOPMENT |
| PostScript-nimi | Otama-ep |
| Koko nimi | 34 Kb |
| Tuotemerkki | Please refer to the Copyright section for the font trademark attribution notices. |
| Suunnittelija | Tim Donaldson |
| Lisenssin kuvaus | The Otama e.p. Font Release. Feel free to share and upload this font to friends, family and colleagues, or use in your commercial work. Many, many features and refinements are constantly in the works. So if you would like to be kept updated as I work towards a full typeface release (I know I would!), feel free to email [email protected]. If you've found this typeface helpful, please check out my other typeface at: www.pyespatypeface.com Cheers, Tim Donaldson 7 May 2011 |

Voit liittää fontin Otama.ep sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=otama-ep" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=otama-ep);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Otama.ep', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=otama-ep" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Otama.ep', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Otama.ep!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: