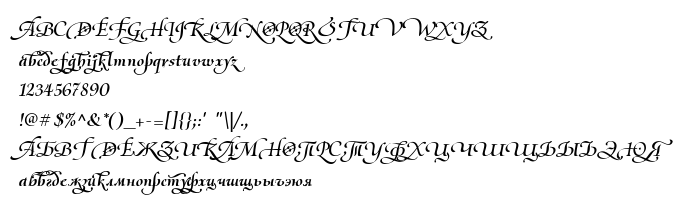
Tällä sivulla voit ladata Olietta script Lyrica BoldItalic fontin version Version 1.000 2007 initial release, joka kuuluu perheeseen Olietta script Lyrica (Bold Italic tracing).. Fontin valmistaja on Olietta-script-Lyrica-BoldItalic. Suunnittelija - Gophmann A.L. (viestintään, käytä seuraavaa osoitetta: [email protected]). Lataa Olietta script Lyrica BoldItalic ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: käsinkirjoitetut fontit, kyrilliset fontit, latinalaiset fontit. Fontin koko - vain 96 Kb
| Tekijänoikeus | Copyright (c) Gophmann A.L., 2007. All rights reserved. |
| Perhe | Olietta script Lyrica |
| Seuranta | Bold Italic |
| Identti | GophmannA.L.: Olietta script Lyrica BoldItalic: 2007 |
| Koko nimi | Olietta script Lyrica BoldItalic |
| Versio | Version 1.000 2007 initial release |
| PostScript-nimi | OliettascriptLyrica-BoldItalic |
| Valmistaja | Olietta-script-Lyrica-BoldItalic |
| Koko nimi | 96 Kb |
| Tuotemerkki | Olietta script Lyrica BoldItalic is a trademark of Gophmann A.L.. |
| Suunnittelija | Gophmann A.L. |
| Suunnittelijan URL | [email protected] |

Voit liittää fontin Olietta script Lyrica BoldItalic sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=olietta-script-lyrica-bolditalic" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=olietta-script-lyrica-bolditalic);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Olietta script Lyrica BoldItalic', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=olietta-script-lyrica-bolditalic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Olietta script Lyrica BoldItalic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Olietta script Lyrica BoldItalic!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: