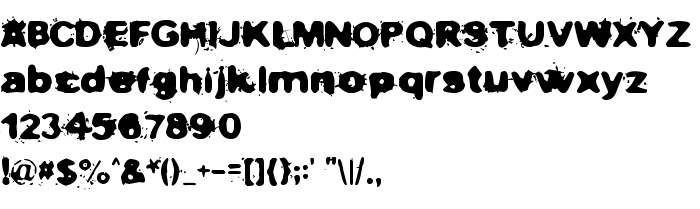
Tällä sivulla voit ladata Not now, I have a headache! fontin version Version 1.00 June 18, 2006, initial release, joka kuuluu perheeseen Not now, I have a headache! (Regular tracing).. Fontin valmistaja on Not-now,-I-have-a-headache!. Suunnittelija - junkohanhero (viestintään, käytä seuraavaa osoitetta: http://www.junkohanhero.com). Lataa Not now, I have a headache! ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: koristefontit, latinalaiset fontit, taidefontit. Fontin koko - vain 25 Kb
| Tekijänoikeus | Not now, I have a headache! © (junkohanhero). |
| Perhe | Not now, I have a headache! |
| Seuranta | Regular |
| Identti | Not now, I have a headache!:Version 1.00 |
| Koko nimi | Not now, I have a headache! |
| Versio | Version 1.00 June 18, 2006, initial release |
| PostScript-nimi | Notnow,Ihaveaheadache! |
| Valmistaja | Not-now,-I-have-a-headache! |
| Koko nimi | 25 Kb |
| Tuotemerkki | Not now, I have a heartache! |
| Suunnittelija | junkohanhero |
| Suunnittelijan URL | http://www.junkohanhero.com |
| Kuvaus | This font was created using Font Creator 5.0 from High-Logic.com |

Voit liittää fontin Not now, I have a headache! sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=not-now-i-have-a-headache" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=not-now-i-have-a-headache);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Not now, I have a headache!', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=not-now-i-have-a-headache" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Not now, I have a headache!', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Not now, I have a headache!!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
« Nobby
Seuraava fontti: