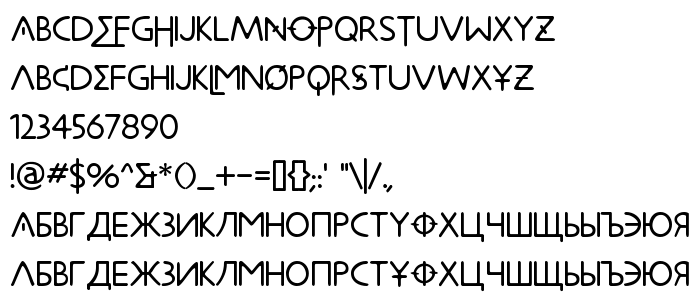
Tällä sivulla voit ladata Metrolox fontin version 1.0; 2000;, joka kuuluu perheeseen Metrolox (Regular tracing).. Fontin valmistaja on Metrolox. Suunnittelija - Apostrophe & Karen Clemens (viestintään, käytä seuraavaa osoitetta: http://members.home.com/apostrophe/). Lataa Metrolox ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: hieroglyfifontit, kyrilliset fontit, latinalaiset fontit. Fontin koko - vain 202 Kb
| Tekijänoikeus | © Karen Clemens & Apostrophic Laboratories. All rights reserved. [email protected]. Loosley based on a few letters seen in the Enemy of the State movie titling. |
| Perhe | Metrolox |
| Seuranta | Regular |
| Identti | Apostrophe&KarenClemens: Metrolox: 2000 |
| Koko nimi | Metrolox |
| Versio | 1.0; 2000; |
| PostScript-nimi | Metrolox |
| Valmistaja | Metrolox |
| Koko nimi | 202 Kb |
| Suunnittelija | Apostrophe & Karen Clemens |
| Suunnittelijan URL | http://members.home.com/apostrophe/ |
| Tarjoajan URL | http://members.home.com/apostrophe/ |
| Kuvaus | © Karen Clemens & Apostrophic Laboratories. All rights reserved. Email [email protected] for more information. Loosely based on a few letters seen in the Enemy of the State movie titling. The unicode release of this font contains 568 glyphs and offers support for more than 30 latin-based languages as well as a long list of code pages. Consult the font's documentation for technical details. |

Voit liittää fontin Metrolox sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=metrolox" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=metrolox);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Metrolox', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=metrolox" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Metrolox', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Metrolox!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.