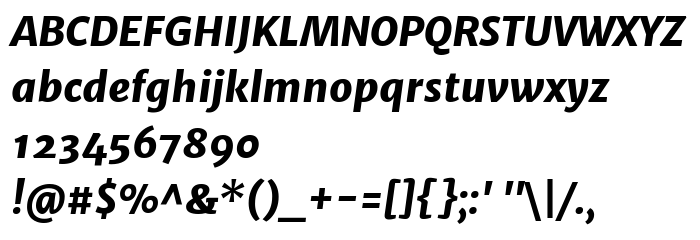
Tällä sivulla voit ladata Merriweather Sans ExtraBold Italic fontin version Version 1.000, joka kuuluu perheeseen Merriweather Sans (ExtraBold Italic tracing).. Fontin valmistaja on Eben Sorkin. Suunnittelija - Eben Sorkin ( [email protected] ) (viestintään, käytä seuraavaa osoitetta: sorkintype.com). Lataa Merriweather Sans ExtraBold Italic ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: headings, oblique, paragraph. Fontin koko - vain 39 Kb
| Perhe | Merriweather Sans |
| Seuranta | ExtraBold Italic |
| Identti | EbenSorkin: Merriweather Sans ExtraBold Italic: 2013 |
| Koko nimi | Merriweather Sans ExtraBold Italic |
| Versio | Version 1.000 |
| PostScript-nimi | MerriweatherSans-ExtraBldItalic |
| Valmistaja | Eben Sorkin |
| Koko nimi | 39 Kb |
| Tuotemerkki | Merriweather is a trademark of Sorkin Type Co. |
| Suunnittelija | Eben Sorkin ( [email protected] ) |
| Suunnittelijan URL | sorkintype.com |
| Tarjoajan URL | sorkintype.com |
| Lisenssin kuvaus | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Voit liittää fontin Merriweather Sans ExtraBold Italic sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=merriweather-sans-extrabold-ital" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=merriweather-sans-extrabold-ital);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Merriweather Sans ExtraBold Italic', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=merriweather-sans-extrabold-ital" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Merriweather Sans ExtraBold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Merriweather Sans ExtraBold Italic!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: