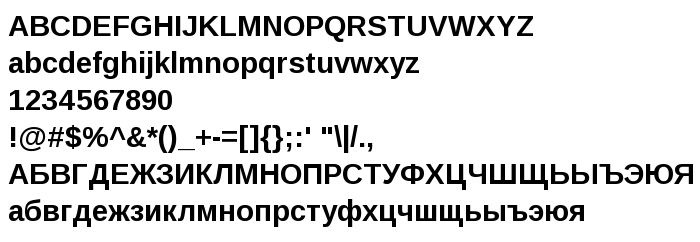
Tällä sivulla voit ladata Liberation Sans Bold fontin version Version 1.00, joka kuuluu perheeseen Liberation Sans (Bold tracing).. Fontin valmistaja on Ascender Corporation. Suunnittelija - Steve Matteson (viestintään, käytä seuraavaa osoitetta: http://www.ascendercorp.com/typedesigners.html). Lataa Liberation Sans Bold ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: headings, humanist, kyrilliset fontit. Fontin koko - vain 67 Kb
| Perhe | Liberation Sans |
| Seuranta | Bold |
| Identti | Ascender - Liberation Sans Bold |
| Koko nimi | Liberation Sans Bold |
| Versio | Version 1.00 |
| PostScript-nimi | LiberationSans-Bold |
| Valmistaja | Ascender Corporation |
| Koko nimi | 67 Kb |
| Tuotemerkki | Liberation is a trademark of Red Hat, Inc. registered in U.S. Patent and Trademark Office and certain other jurisdictions. |
| Suunnittelija | Steve Matteson |
| Suunnittelijan URL | http://www.ascendercorp.com/typedesigners.html |
| Tarjoajan URL | http://www.ascendercorp.com/ |
| Lisenssin kuvaus | Use of this Liberation font software is subject to the license agreement under which you accepted the Liberation font software. |
| URL of license | http://www.ascendercorp.com/liberation.html |

Voit liittää fontin Liberation Sans Bold sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=liberation-sans-bold" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=liberation-sans-bold);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Liberation Sans Bold', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=liberation-sans-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Liberation Sans Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Liberation Sans Bold!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: