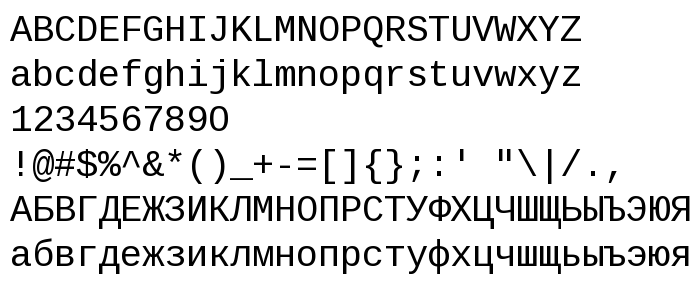
Tällä sivulla voit ladata Liberation Mono fontin version Version 1.00, joka kuuluu perheeseen Liberation Mono (Regular tracing).. Fontin valmistaja on Ascender Corporation. Suunnittelija - Steve Matteson (viestintään, käytä seuraavaa osoitetta: http://www.ascendercorp.com/typedesigners.html). Lataa Liberation Mono ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: kyrilliset fontit, paragraph, programming. Fontin koko - vain 60 Kb
| Perhe | Liberation Mono |
| Seuranta | Regular |
| Identti | Ascender - Liberation Mono |
| Koko nimi | Liberation Mono |
| Versio | Version 1.00 |
| PostScript-nimi | LiberationMono |
| Valmistaja | Ascender Corporation |
| Koko nimi | 60 Kb |
| Tuotemerkki | Liberation is a trademark of Red Hat, Inc. registered in U.S. Patent and Trademark Office and certain other jurisdictions. |
| Suunnittelija | Steve Matteson |
| Suunnittelijan URL | http://www.ascendercorp.com/typedesigners.html |
| Tarjoajan URL | http://www.ascendercorp.com/ |
| Lisenssin kuvaus | Use of this Liberation font software is subject to the license agreement under which you accepted the Liberation font software. |
| URL of license | http://www.ascendercorp.com/liberation.html |

Voit liittää fontin Liberation Mono sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=liberation-mono" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=liberation-mono);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Liberation Mono', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=liberation-mono" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Liberation Mono', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Liberation Mono!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: