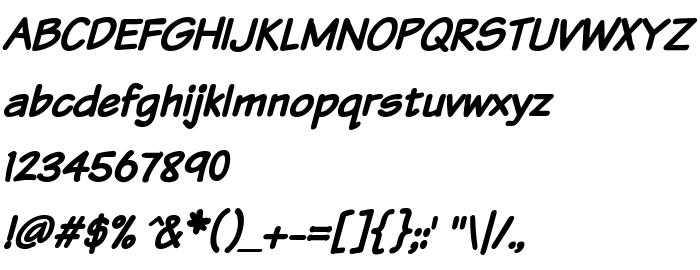
Tällä sivulla voit ladata Komika Text Bold Italic fontin version 2.0, joka kuuluu perheeseen Komika Text (Bold Italic tracing).. Fontin valmistaja on Komika-Text-Bold-Italic. Suunnittelija - WolfBainX & Apostrophe (viestintään, käytä seuraavaa osoitetta: mailto:[email protected]). Lataa Komika Text Bold Italic ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: architectural, casual, latinalaiset fontit. Fontin koko - vain 54 Kb
| Tekijänoikeus | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Perhe | Komika Text |
| Seuranta | Bold Italic |
| Identti | Komika Text Bold Italic: 2001 |
| Koko nimi | Komika Text Bold Italic |
| Versio | 2.0 |
| PostScript-nimi | KomikaText-BoldItalic |
| Valmistaja | Komika-Text-Bold-Italic |
| Koko nimi | 54 Kb |
| Suunnittelija | WolfBainX & Apostrophe |
| Suunnittelijan URL | mailto:[email protected] |
| Tarjoajan URL | www.apostrophiclab.com |
| Kuvaus | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Voit liittää fontin Komika Text Bold Italic sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=komika-text-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=komika-text-bold-italic);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Komika Text Bold Italic', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=komika-text-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Text Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Text Bold Italic!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: