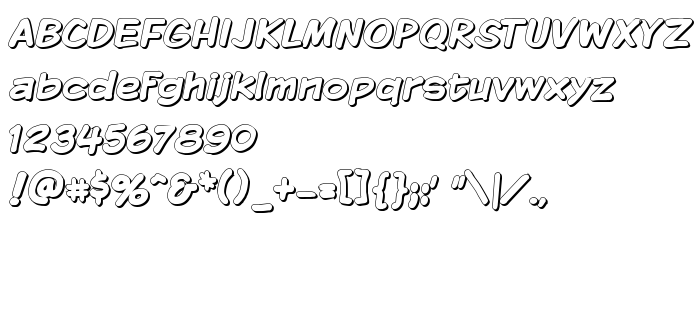
Tällä sivulla voit ladata Komika Display - Shadow fontin version 2.0, joka kuuluu perheeseen Komika Display - Shadow (Regular tracing).. Fontin valmistaja on Komika-Display---Shadow. Suunnittelija - WolfBainX (viestintään, käytä seuraavaa osoitetta: www.apostrophiclab.com). Lataa Komika Display - Shadow ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: 3d-fontit, latinalaiset fontit, sarjakuvafontit. Fontin koko - vain 118 Kb
| Tekijänoikeus | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Perhe | Komika Display - Shadow |
| Seuranta | Regular |
| Identti | Komika Display Shadow: 2001 |
| Koko nimi | Komika Display - Shadow |
| Versio | 2.0 |
| PostScript-nimi | KomikaDisplay-Shadow |
| Valmistaja | Komika-Display---Shadow |
| Koko nimi | 118 Kb |
| Tuotemerkki | WolfBainX & Apostrophe |
| Suunnittelija | WolfBainX |
| Suunnittelijan URL | www.apostrophiclab.com |
| Tarjoajan URL | www.apostrophiclab.com |
| Kuvaus | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Voit liittää fontin Komika Display - Shadow sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=komika-display-shadow" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=komika-display-shadow);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Komika Display - Shadow', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=komika-display-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Display - Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Display - Shadow!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: