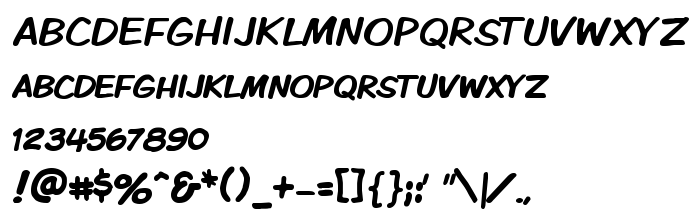
Tällä sivulla voit ladata Komika Display Kaps fontin version 2.0, joka kuuluu perheeseen Komika Display Kaps (Regular tracing).. Fontin valmistaja on Komika-Display-Kaps. Suunnittelija - WolfBainX (viestintään, käytä seuraavaa osoitetta: www.apostrophiclab.com). Lataa Komika Display Kaps ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: casual, latinalaiset fontit, paragraph. Fontin koko - vain 66 Kb
| Tekijänoikeus | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Perhe | Komika Display Kaps |
| Seuranta | Regular |
| Identti | Komika Display Kaps: 2001 |
| Koko nimi | Komika Display Kaps |
| Versio | 2.0 |
| PostScript-nimi | KomikaDisplayKaps |
| Valmistaja | Komika-Display-Kaps |
| Koko nimi | 66 Kb |
| Tuotemerkki | WolfBainX & Apostrophe |
| Suunnittelija | WolfBainX |
| Suunnittelijan URL | www.apostrophiclab.com |
| Tarjoajan URL | www.apostrophiclab.com |
| Kuvaus | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Voit liittää fontin Komika Display Kaps sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=komika-display-kaps" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=komika-display-kaps);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Komika Display Kaps', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=komika-display-kaps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Display Kaps', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Display Kaps!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: