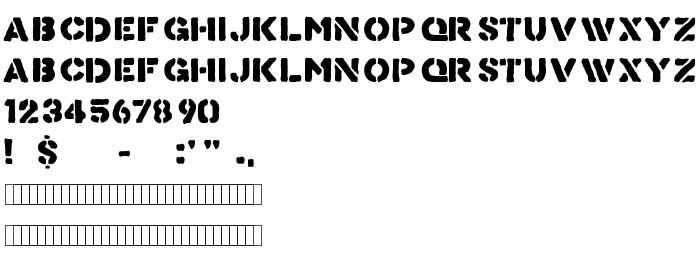
Tällä sivulla voit ladata Know Your Product fontin version Updated Feb. 2007, joka kuuluu perheeseen Know Your Product (Regular tracing).. Fontin valmistaja on High-Logic. Suunnittelija - High-Logic - Erwin Denissen 1999 (viestintään, käytä seuraavaa osoitetta: http://www.high-logic.com/). Lataa Know Your Product ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: all caps, grunge, rough. Fontin koko - vain 35 Kb
| Perhe | Know Your Product |
| Seuranta | Regular |
| Identti | Know Your Product |
| Koko nimi | Know Your Product |
| Versio | Updated Feb. 2007 |
| PostScript-nimi | KnowYourProduct |
| Valmistaja | High-Logic |
| Koko nimi | 35 Kb |
| Tuotemerkki | 2007 Vic Fieger |
| Suunnittelija | High-Logic - Erwin Denissen 1999 |
| Suunnittelijan URL | http://www.high-logic.com/ |
| Tarjoajan URL | http://www.high-logic.com/ |
| Lisenssin kuvaus | The Vic Fieger fonts are freeware, to be downloaded and used by anyone who wants them for free. I didn't put them here so people couldn't use them! You don't have to ask for my permission, though it's always good to receive an e-mail from somebody to show me what they are using them for. If you wish to write to let me know how a certain font will be used, and for what purpose, send your e-mail to: [email protected] |

Voit liittää fontin Know Your Product sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=know-your-product" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=know-your-product);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Know Your Product', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=know-your-product" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Know Your Product', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Know Your Product!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: