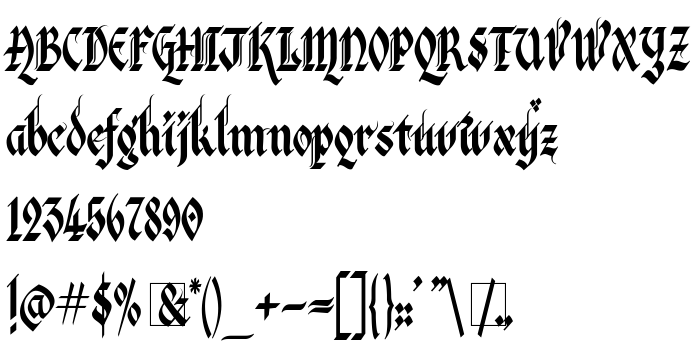
Tällä sivulla voit ladata Kingthings Italique fontin version 1.0, joka kuuluu perheeseen Kingthings Italique (Regular tracing).. Fontin valmistaja on [email protected]. Suunnittelija - Kevin King (viestintään, käytä seuraavaa osoitetta: [email protected]). Lataa Kingthings Italique ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: historical, medieval. Fontin koko - vain 15 Kb
| Perhe | Kingthings Italique |
| Seuranta | Regular |
| Identti | Kingthings Italique |
| Koko nimi | Kingthings Italique |
| Versio | 1.0 |
| PostScript-nimi | KingthingsItalique |
| Valmistaja | [email protected] |
| Koko nimi | 15 Kb |
| Tuotemerkki | Kingthings Italique is a registered trademark of Kingthings 2003. |
| Suunnittelija | Kevin King |
| Suunnittelijan URL | [email protected] |
| Lisenssin kuvaus | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Voit liittää fontin Kingthings Italique sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=kingthings-italique" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=kingthings-italique);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Kingthings Italique', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=kingthings-italique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Italique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Italique!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: