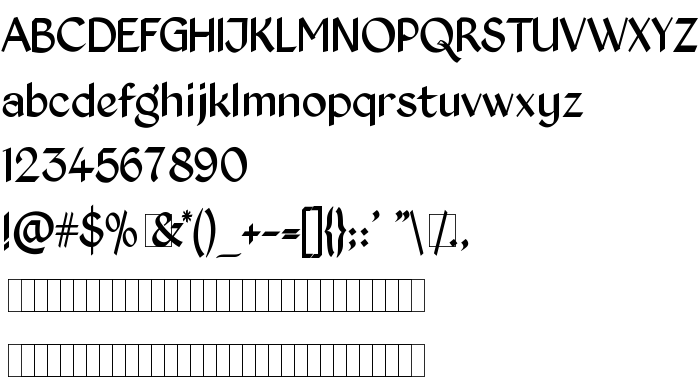
Tällä sivulla voit ladata Kingthings Exeter fontin version 1.0, joka kuuluu perheeseen Kingthings Exeter (Regular tracing).. Fontin valmistaja on [email protected]. Suunnittelija - Kevin King 2007 (viestintään, käytä seuraavaa osoitetta: [email protected]). Lataa Kingthings Exeter ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: elegant, medieval, paragraph. Fontin koko - vain 11 Kb
| Perhe | Kingthings Exeter |
| Seuranta | Regular |
| Identti | Kingthings Exeter 2007 |
| Koko nimi | Kingthings Exeter |
| Versio | 1.0 |
| PostScript-nimi | KingthingsExeter |
| Valmistaja | [email protected] |
| Koko nimi | 11 Kb |
| Tuotemerkki | Kingthings April 2007 |
| Suunnittelija | Kevin King 2007 |
| Suunnittelijan URL | [email protected] |
| Lisenssin kuvaus | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Voit liittää fontin Kingthings Exeter sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=kingthings-exeter" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=kingthings-exeter);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Kingthings Exeter', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=kingthings-exeter" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Exeter', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Exeter!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: