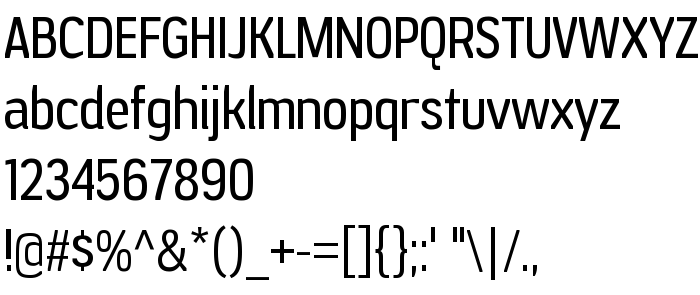
Tällä sivulla voit ladata JesayaFree-Regular fontin version Version 1.000, joka kuuluu perheeseen Jesaya Free (Regular tracing).. Fontin valmistaja on JesayaFree-Regular. Suunnittelija - Ray Larabie (viestintään, käytä seuraavaa osoitetta: http://www.typodermic.com). Lataa JesayaFree-Regular ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, latinalaiset fontit, sans-serif fontit. Fontin koko - vain 120 Kb
| Tekijänoikeus | (c) 2008 Typodermic Fonts. This font is freeware. Read attached text file for details. Check out the rest of the Jesaya family and the OpenType version at Typodermic: http://www.typodermic.com |
| Perhe | Jesaya Free |
| Seuranta | Regular |
| Identti | 1.000;TYPO;JesayaFree-Regular |
| Koko nimi | JesayaFree-Regular |
| Versio | Version 1.000 |
| PostScript-nimi | JesayaFree-Regular |
| Valmistaja | JesayaFree-Regular |
| Koko nimi | 120 Kb |
| Tuotemerkki | Jesaya is a trademark of Typodermic Fonts |
| Suunnittelija | Ray Larabie |
| Suunnittelijan URL | http://www.typodermic.com |
| Tarjoajan URL | http://www.typodermic.com |
| Kuvaus | Did you know Jesaya comes in a super fat version and an ultra skinny version? Check it out at www.typodermic.com |

Voit liittää fontin JesayaFree-Regular sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=jesayafree-regular" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=jesayafree-regular);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'JesayaFree-Regular', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=jesayafree-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'JesayaFree-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with JesayaFree-Regular!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: