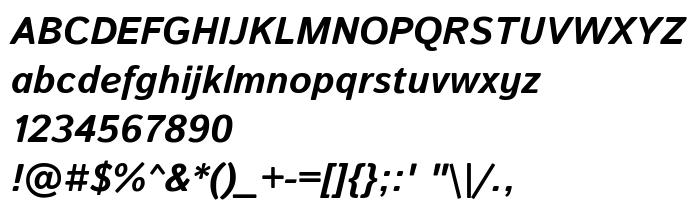
Tällä sivulla voit ladata Istok Bold Italic fontin version Version 1.0.1, joka kuuluu perheeseen Istok (Bold Italic tracing).. Fontin valmistaja on Andrey V. Panov. Suunnittelija - Andrey V. Panov (viestintään, käytä seuraavaa osoitetta: http://code.google.com/u/andrej.panov/). Lataa Istok Bold Italic ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: headings, kyrilliset fontit, oblique. Fontin koko - vain 262 Kb
| Perhe | Istok |
| Seuranta | Bold Italic |
| Identti | FontForge 2.0 : Istok Bold Italic : 20-9-2012 |
| Koko nimi | Istok Bold Italic |
| Versio | Version 1.0.1 |
| PostScript-nimi | Istok-BoldItalic |
| Valmistaja | Andrey V. Panov |
| Koko nimi | 262 Kb |
| Suunnittelija | Andrey V. Panov |
| Suunnittelijan URL | http://code.google.com/u/andrej.panov/ |
| Tarjoajan URL | http://code.google.com/p/istok |
| Lisenssin kuvaus | Copyright (c) 2008-2012, Andrey V. Panov ([email protected]), with Reserved Font Name Istok. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/ofl |

Voit liittää fontin Istok Bold Italic sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=istok-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=istok-bold-italic);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Istok Bold Italic', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=istok-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Istok Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Istok Bold Italic!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: