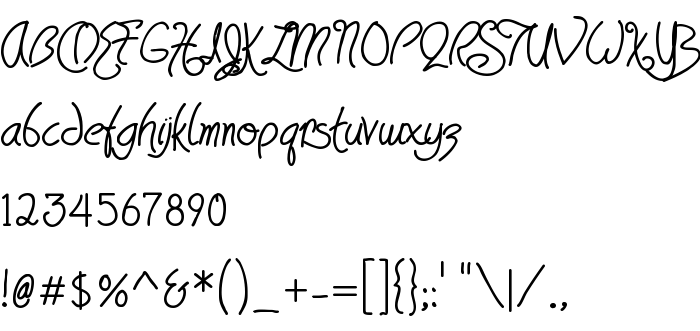
Tällä sivulla voit ladata HavingWrit Heavy fontin version 1.0; 12-19-2003, joka kuuluu perheeseen HavingWrit (Heavy tracing).. Fontin valmistaja on HavingWrit-Heavy. Suunnittelija - HT. Lataa HavingWrit Heavy ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, käsinkirjoitetut fontit, latinalaiset fontit. Fontin koko - vain 60 Kb
| Tekijänoikeus | Copyright (c) HT, 2003. All rights reserved. |
| Perhe | HavingWrit |
| Seuranta | Heavy |
| Identti | 1.0: HavingWrit Heavy: 2003 |
| Koko nimi | HavingWrit Heavy |
| Versio | 1.0; 12-19-2003 |
| PostScript-nimi | HavingWrit-Heavy |
| Valmistaja | HavingWrit-Heavy |
| Koko nimi | 60 Kb |
| Tuotemerkki | HavingWrit Heavy is a trademark of HT. |
| Suunnittelija | HT |
| Kuvaus | This font is Freeware, and is intented for personal use. |
| Lisenssin kuvaus | You may use this font freely for any personal use. You may freely give away copies of this font as long as you include any file(s) which contain description, license, or any other information. If you want to put this font on a web site or any other media, please email me for permission. If you want to use it commercially, please contact me. |
| URL of license | mailto:[email protected] |

Voit liittää fontin HavingWrit Heavy sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=havingwrit-heavy" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=havingwrit-heavy);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'HavingWrit Heavy', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=havingwrit-heavy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HavingWrit Heavy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HavingWrit Heavy!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: