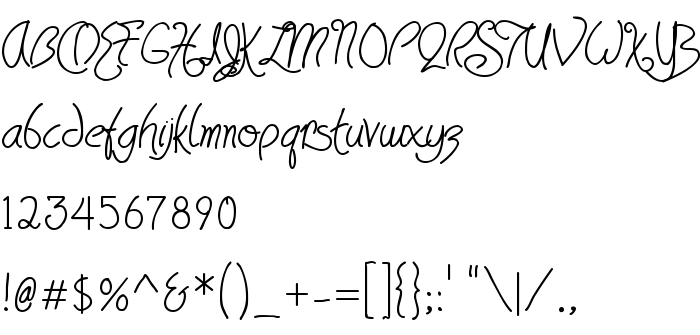
Tällä sivulla voit ladata HavingWrit Bold fontin version 1.0; 12-19-2003, joka kuuluu perheeseen HavingWrit (Bold tracing).. Fontin valmistaja on HavingWrit-Bold. Suunnittelija - HT. Lataa HavingWrit Bold ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, käsinkirjoitetut fontit, latinalaiset fontit. Fontin koko - vain 61 Kb
| Tekijänoikeus | Copyright (c) HT, 2003. All rights reserved. |
| Perhe | HavingWrit |
| Seuranta | Bold |
| Identti | 1.0: HavingWrit Bold: 2003 |
| Koko nimi | HavingWrit Bold |
| Versio | 1.0; 12-19-2003 |
| PostScript-nimi | HavingWrit-Bold |
| Valmistaja | HavingWrit-Bold |
| Koko nimi | 61 Kb |
| Tuotemerkki | HavingWrit Bold is a trademark of HT. |
| Suunnittelija | HT |
| Kuvaus | This font is Freeware, and is intented for personal use. |
| Lisenssin kuvaus | You may use this font freely for any personal use. You may freely give away copies of this font as long as you include any file(s) which contain description, license, or any other information. If you want to put this font on a web site or any other media, please email me for permission. If you want to use it commercially, please contact me. |
| URL of license | mailto:[email protected] |

Voit liittää fontin HavingWrit Bold sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=havingwrit-bold" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=havingwrit-bold);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'HavingWrit Bold', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=havingwrit-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HavingWrit Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HavingWrit Bold!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: