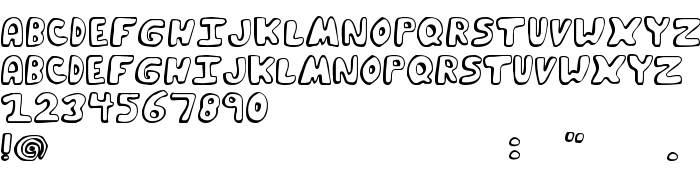
Tällä sivulla voit ladata Funky Muskrat Regular fontin version 1999; 1.0, initial release, joka kuuluu perheeseen Funky Muskrat (Regular tracing).. Fontin valmistaja on Funky-Muskrat-Regular. Suunnittelija - Swat Kat (viestintään, käytä seuraavaa osoitetta: http://members.xoom.com/swat_kat). Lataa Funky Muskrat Regular ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: 3d-fontit, ilmaiset fontit, latinalaiset fontit. Fontin koko - vain 55 Kb
| Tekijänoikeus | Copyright (c) Swat Kat, 1999. All rights reserved. Freeware. |
| Perhe | Funky Muskrat |
| Seuranta | Regular |
| Identti | SwatKat: Funky Muskrat: 1999 |
| Koko nimi | Funky Muskrat Regular |
| Versio | 1999; 1.0, initial release |
| PostScript-nimi | FunkyMuskrat |
| Valmistaja | Funky-Muskrat-Regular |
| Koko nimi | 55 Kb |
| Suunnittelija | Swat Kat |
| Suunnittelijan URL | http://members.xoom.com/swat_kat |
| Tarjoajan URL | http://members.xoom.com/bionictype |
| Kuvaus | This font is freeware. Please distribute freely but only with the read me file. Created on March 23, 1999 |
| URL of license | http://members.xoom.com/bionictype |

Voit liittää fontin Funky Muskrat Regular sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=funky-muskrat-regular" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=funky-muskrat-regular);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Funky Muskrat Regular', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=funky-muskrat-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Funky Muskrat Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Funky Muskrat Regular!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.