Tällä sivulla voit ladata DS Russia Demo fontin version Version 1.0; 1999; initial release, joka kuuluu perheeseen DS Russia Demo (Regular tracing).. Fontin valmistaja on DS-Russia-Demo. Suunnittelija - Dubina Nikolay (Moscow, Russia) - august 1999 (viestintään, käytä seuraavaa osoitetta: http://www.wt.aha.ru/d-studio/). Lataa DS Russia Demo ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: kyrilliset fontit, latinalaiset fontit, slaavifontit. Fontin koko - vain 60 Kb
| Tekijänoikeus | Copyright (c) Dubina Nikolay (Moscow, Russia) - august 1999, 1999. All rights reserved. |
| Perhe | DS Russia Demo |
| Seuranta | Regular |
| Identti | DubinaNikolay(Moscow,Russia)-august1999: DS Russia Demo: 1999 |
| Koko nimi | DS Russia Demo |
| Versio | Version 1.0; 1999; initial release |
| PostScript-nimi | DSRussiaDemo |
| Valmistaja | DS-Russia-Demo |
| Koko nimi | 60 Kb |
| Tuotemerkki | DS Russia Demo is a trademark of the Dubina Nikolay (Moscow, Russia) - august 1999. |
| Suunnittelija | Dubina Nikolay (Moscow, Russia) - august 1999 |
| Suunnittelijan URL | http://www.wt.aha.ru/d-studio/ |
| Tarjoajan URL | http://www.wt.aha.ru/vedi/ |
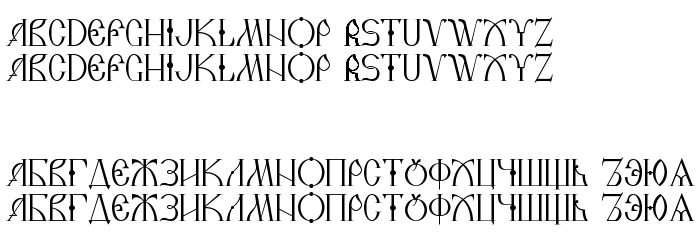
| Kuvaus | This font is stylized under history cyrillic letter (Demo version) |

Voit liittää fontin DS Russia Demo sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=ds-russia-demo" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=ds-russia-demo);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'DS Russia Demo', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=ds-russia-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Russia Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Russia Demo!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: