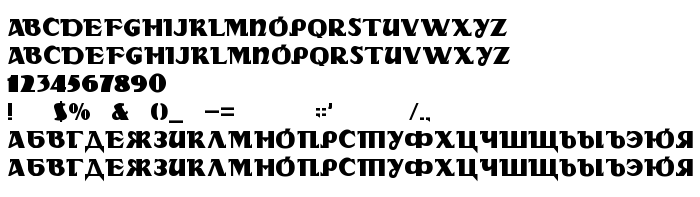
Tällä sivulla voit ladata DS Rada fontin version Version 1.3; 1999, joka kuuluu perheeseen DS Rada (Medium tracing).. Fontin valmistaja on DS-Rada. Suunnittelija - Dubina Nikolay (viestintään, käytä seuraavaa osoitetta: mailto:[email protected]). Lataa DS Rada ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: koristefontit, kyrilliset fontit, latinalaiset fontit. Fontin koko - vain 81 Kb
| Tekijänoikeus | Copyright (c) DS Rada -- Dubina Nikolay -- D-Studio (Moscow) -- -- www.wt.aha.ru/d-studio/ -- [email protected], 1999. All rights reserved. |
| Perhe | DS Rada |
| Seuranta | Medium |
| Identti | DSRada--DubinaNikolay--D-Studio(Moscow)----www.wt.aha.ru/d-studio/[email protected]: DS Rada: 1999 |
| Koko nimi | DS Rada |
| Versio | Version 1.3; 1999 |
| PostScript-nimi | DSRada |
| Valmistaja | DS-Rada |
| Koko nimi | 81 Kb |
| Tuotemerkki | DS Rada is a trademark of the DS Rada -- Dubina Nikolay -- D-Studio (Moscow) -- -- www.wt.aha.ru/d-studio/ -- [email protected]. |
| Suunnittelija | Dubina Nikolay |
| Suunnittelijan URL | mailto:[email protected] |
| Tarjoajan URL | http://www.wt.aha.ru/d-studio/ |
| Kuvaus | Original decoration cyrillic fonts. DS Rada (ukrainian poster fonts - style) |

Voit liittää fontin DS Rada sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=ds-rada" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=ds-rada);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'DS Rada', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=ds-rada" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Rada', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Rada!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: