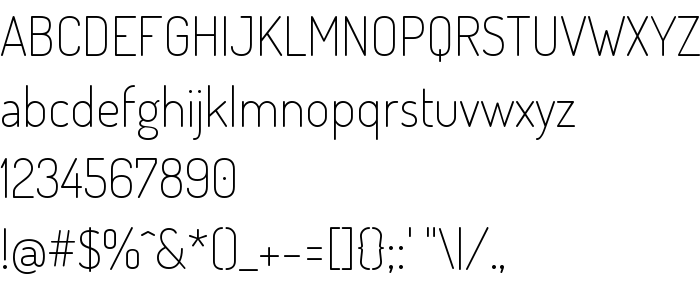
Tällä sivulla voit ladata Dosis ExtraLight fontin version Version 1.007, joka kuuluu perheeseen Dosis (ExtraLight tracing).. Fontin valmistaja on Edgar Tolentino, Pablo Impallari, Igino Marini. Suunnittelija - Edgar Tolentino, Pablo Impallari, Igino Marini (viestintään, käytä seuraavaa osoitetta: www.impallari.com). Lataa Dosis ExtraLight ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: condensed, headings, paragraph. Fontin koko - vain 57 Kb
| Perhe | Dosis |
| Seuranta | ExtraLight |
| Identti | EdgarTolentino,PabloImpallari,IginoMarini: Dosis ExtraLight: 2011 |
| Koko nimi | Dosis ExtraLight |
| Versio | Version 1.007 |
| PostScript-nimi | Dosis-ExtraLight |
| Valmistaja | Edgar Tolentino, Pablo Impallari, Igino Marini |
| Koko nimi | 57 Kb |
| Tuotemerkki | Dosis is a trademark of Edgar Tolentino, Pablo Impallari, Igino Marini. |
| Suunnittelija | Edgar Tolentino, Pablo Impallari, Igino Marini |
| Suunnittelijan URL | www.impallari.com |
| Tarjoajan URL | www.impallari.com |
| Lisenssin kuvaus | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Voit liittää fontin Dosis ExtraLight sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=dosis-extralight" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=dosis-extralight);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Dosis ExtraLight', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=dosis-extralight" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dosis ExtraLight', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dosis ExtraLight!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: