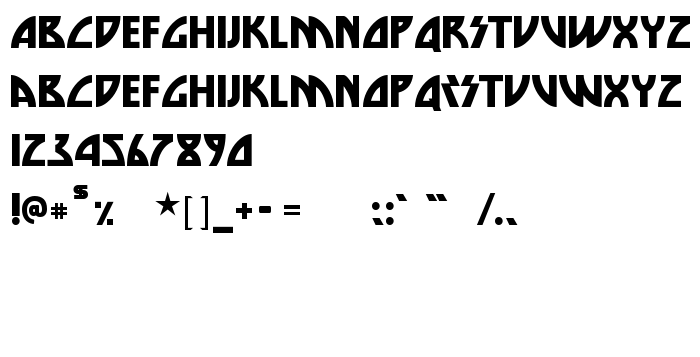
Tällä sivulla voit ladata Die Nasty fontin version Version 2.000 2004, joka kuuluu perheeseen Die Nasty (Regular tracing).. Fontin valmistaja on Die-Nasty. Suunnittelija - Ray Larabie (viestintään, käytä seuraavaa osoitetta: http://www.typodermic.com). Lataa Die Nasty ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: fontit elokuvista, ilmaiset fontit, latinalaiset fontit. Fontin koko - vain 30 Kb
| Tekijänoikeus | © 1999 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Perhe | Die Nasty |
| Seuranta | Regular |
| Identti | RayLarabie: Die Nasty: 1999 |
| Koko nimi | Die Nasty |
| Versio | Version 2.000 2004 |
| PostScript-nimi | DieNasty |
| Valmistaja | Die-Nasty |
| Koko nimi | 30 Kb |
| Suunnittelija | Ray Larabie |
| Suunnittelijan URL | http://www.typodermic.com |
| Tarjoajan URL | http://www.larabiefonts.com |
| Kuvaus | If you would like to help support Larabie Fonts please consider making a donation. It costs a lot to keep the site running and free from irritating pop-up or banner ads. Any amount is appreciated and goes right back into making maintaining the site and developing more free fonts. Visit www.larabiefonts.com for details. |

Voit liittää fontin Die Nasty sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=die-nasty" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=die-nasty);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Die Nasty', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=die-nasty" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Die Nasty', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Die Nasty!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: