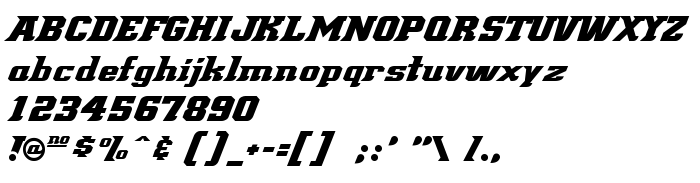
Tällä sivulla voit ladata Demonized fontin version Version 2.00 - Free release on 01/20/01 - DePaul Blue Demon logos removed and additional characters added., joka kuuluu perheeseen Demonized (Regular tracing).. Fontin valmistaja on Demonized. Suunnittelija - Rich Gast (viestintään, käytä seuraavaa osoitetta: http://orion-online.com.au/greywolf/). Lataa Demonized ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, koristefontit, latinalaiset fontit. Fontin koko - vain 35 Kb
| Tekijänoikeus | ©2001 - GreyWolf WebWorks - All Rights Reserved. Very limited characterset artwork supplied by DePaul University. Majority of characters and numbers and all punctuation and extended characterset created by GreyWolf WebWorks. |
| Perhe | Demonized |
| Seuranta | Regular |
| Identti | Demonized |
| Koko nimi | Demonized |
| Versio | Version 2.00 - Free release on 01/20/01 - DePaul Blue Demon logos removed and additional characters added. |
| PostScript-nimi | Demonized |
| Valmistaja | Demonized |
| Koko nimi | 35 Kb |
| Tuotemerkki | Original version of "Blue Demon" (1.00 - 11/26/99) was supplied by GreyWolf WebWorks to DePaul University - See attached "Demonized.txt" |
| Suunnittelija | Rich Gast |
| Suunnittelijan URL | http://orion-online.com.au/greywolf/ |
| Tarjoajan URL | http://orion-online.com.au/greywolf/ |
| Kuvaus | Read the accompanying text file - "Demonized.txt". |

Voit liittää fontin Demonized sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=demonized" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=demonized);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Demonized', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=demonized" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Demonized', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Demonized!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: