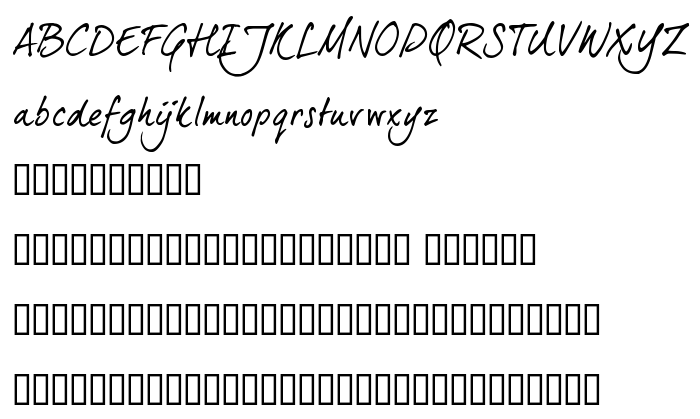
Tällä sivulla voit ladata dearJoe 5 CASUAL fontin version Macromedia Fontographer 4.1 29-7-2008, joka kuuluu perheeseen dearJoe 5 CASUAL (Regular tracing).. Fontin valmistaja on dearJoe-5-CASUAL. Suunnittelija - JOEBOB graphics (viestintään, käytä seuraavaa osoitetta: www.joebob.nl). Lataa dearJoe 5 CASUAL ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: käsinkirjoitetut fontit, latinalaiset fontit. Fontin koko - vain 36 Kb
| Tekijänoikeus | © 2008 JOEBOB graphics - www.joebob.nl |
| Perhe | dearJoe 5 CASUAL |
| Seuranta | Regular |
| Identti | Macromedia Fontographer 4.1 dearJoe 3 |
| Koko nimi | dearJoe 5 CASUAL |
| Versio | Macromedia Fontographer 4.1 29-7-2008 |
| PostScript-nimi | DearJoe5CASUAL |
| Valmistaja | dearJoe-5-CASUAL |
| Koko nimi | 36 Kb |
| Suunnittelija | JOEBOB graphics |
| Suunnittelijan URL | www.joebob.nl |
| Tarjoajan URL | www.joebob.nl |
| Lisenssin kuvaus | This is a trial version of the dearJoe 5 CASUAL font. It can be used in non-commercial projects only. This version features no special signs. The regular version features all special signs and is available on my website: www.joebob.nl Embedding of the font is prohibited. |
| URL of license | www.joebob.nl |

Voit liittää fontin dearJoe 5 CASUAL sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=dearjoe-5-casual" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=dearjoe-5-casual);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'dearJoe 5 CASUAL', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=dearjoe-5-casual" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'dearJoe 5 CASUAL', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with dearJoe 5 CASUAL!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti:
Snake »