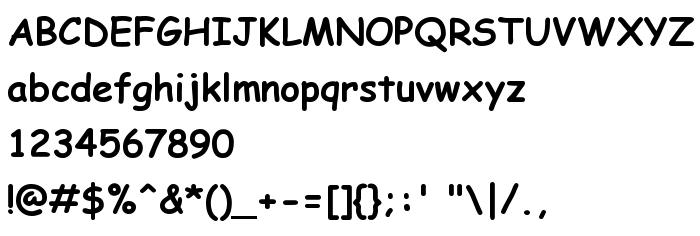
Tällä sivulla voit ladata Comic Sans MS Bold fontin version Version 2.10, joka kuuluu perheeseen Comic Sans MS (Bold tracing).. Fontin valmistaja on Comic-Sans-MS-Bold. Suunnittelija - Vincent Connare (viestintään, käytä seuraavaa osoitetta: http://www.microsoft.com/typography/). Lataa Comic Sans MS Bold ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: koristefontit, kyrilliset fontit, latinalaiset fontit. Fontin koko - vain 109 Kb
| Tekijänoikeus | Copyright (c) 1995 Microsoft Corporation. All rights reserved. |
| Perhe | Comic Sans MS |
| Seuranta | Bold |
| Identti | Microsoft Comic Sans Bold |
| Koko nimi | Comic Sans MS Bold |
| Versio | Version 2.10 |
| PostScript-nimi | ComicSansMS-Bold |
| Valmistaja | Comic-Sans-MS-Bold |
| Koko nimi | 109 Kb |
| Tuotemerkki | Comic Sans is a trademark of Microsoft Corporation. |
| Suunnittelija | Vincent Connare |
| Suunnittelijan URL | http://www.microsoft.com/typography/ |
| Tarjoajan URL | http://www.microsoft.com |
| Kuvaus | Designed by Microsoft's Vincent Connare, this is a face based on the lettering from comic magazines. This casual but legible face has proved very popular with a wide variety of people. |

Voit liittää fontin Comic Sans MS Bold sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=comic-sans-ms-bold" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=comic-sans-ms-bold);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Comic Sans MS Bold', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=comic-sans-ms-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Comic Sans MS Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Comic Sans MS Bold!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: