Tällä sivulla voit ladata Chinese Rocks Free fontin version Version 2.100 2004, joka kuuluu perheeseen Chinese Rocks Free (Regular tracing).. Fontin valmistaja on Chinese-Rocks-Free. Suunnittelija - Ray Larabie (viestintään, käytä seuraavaa osoitetta: http://www.typodermic.com). Lataa Chinese Rocks Free ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, latinalaiset fontit, vaihtoehtoiset fontit. Fontin koko - vain 46 Kb
| Tekijänoikeus | © 1999 Ray Larabie. This font is freeware. Read attached text file for details. This font was updated in 2004. Don't forget to have a look at the rest of the Chinese Rocks family at Typodermic. http://www.typodermic.comtype foundry at www.typodermic.com. |
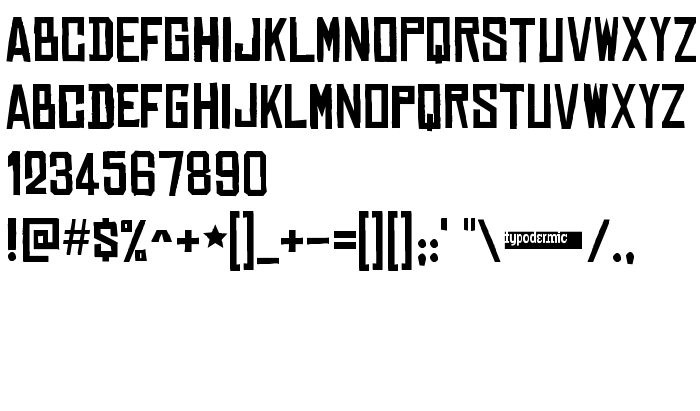
| Perhe | Chinese Rocks Free |
| Seuranta | Regular |
| Identti | RayLarabie: Chinese Rocks Free: 2004 |
| Koko nimi | Chinese Rocks Free |
| Versio | Version 2.100 2004 |
| PostScript-nimi | ChineseRocksFree |
| Valmistaja | Chinese-Rocks-Free |
| Koko nimi | 46 Kb |
| Tuotemerkki | Chinese Rocks is a trademark of Ray Larabie. |
| Suunnittelija | Ray Larabie |
| Suunnittelijan URL | http://www.typodermic.com |
| Tarjoajan URL | http://www.typodermic.com |

Voit liittää fontin Chinese Rocks Free sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=chinese-rocks-free" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=chinese-rocks-free);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Chinese Rocks Free', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=chinese-rocks-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Chinese Rocks Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Chinese Rocks Free!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.