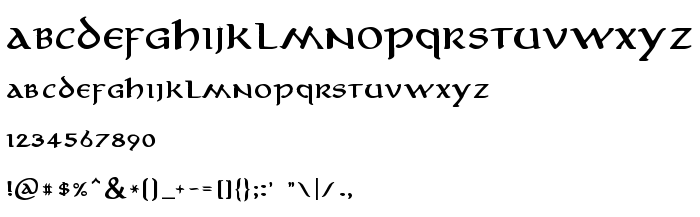
Tällä sivulla voit ladata Aniron Bold fontin version Version 1.000 2004 initial release, joka kuuluu perheeseen Aniron (Bold tracing).. Fontin valmistaja on Aniron-Bold. Suunnittelija - Pete Klassen (viestintään, käytä seuraavaa osoitetta: http://www.thehutt.de/). Lataa Aniron Bold ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: fontit elokuvista, ilmaiset fontit, kyrilliset fontit. Fontin koko - vain 145 Kb
| Tekijänoikeus | © Pete Klassen, 2004 - http://www.thehutt.de/ |
| Perhe | Aniron |
| Seuranta | Bold |
| Identti | Aniron Font |
| Koko nimi | Aniron Bold |
| Versio | Version 1.000 2004 initial release |
| PostScript-nimi | Aniron-Bold |
| Valmistaja | Aniron-Bold |
| Koko nimi | 145 Kb |
| Tuotemerkki | (C) Pete Klassen, 2004 |
| Suunnittelija | Pete Klassen |
| Suunnittelijan URL | http://www.thehutt.de/ |
| Lisenssin kuvaus | The Aniron font is © Pete Klassen, 2004. All Rights Reserved. You are allowed to distribute this font free of charge only, and only with the complete contents of the original archive file included. You are allowed to use this font for private use only. Commercial use and/or modification of this font are not allowed. Aniron is based on the credits font from "Lord of the Rings". © 2001-2003 New Line Cinema and Wingnut Films. All Rights Reserved. |

Voit liittää fontin Aniron Bold sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=aniron-bold" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=aniron-bold);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Aniron Bold', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=aniron-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Aniron Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Aniron Bold!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti:
Crom »