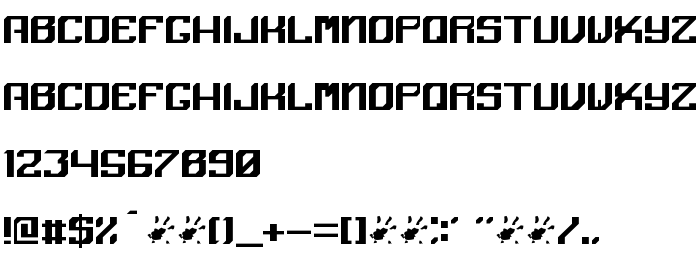
Tällä sivulla voit ladata Angular fontin version Version 1.00 December 27, 2005, initial release, joka kuuluu perheeseen Angular (Regular tracing).. Fontin valmistaja on Angular. Suunnittelija - Staffan Vilcans (viestintään, käytä seuraavaa osoitetta: http://www.interface1.net). Lataa Angular ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: koristefontit, latinalaiset fontit. Fontin koko - vain 8 Kb
| Tekijänoikeus | Typeface © Staffan Vilcans 2005. All Rights Reserved |
| Perhe | Angular |
| Seuranta | Regular |
| Identti | Angular:Version 1.00 |
| Koko nimi | Angular |
| Versio | Version 1.00 December 27, 2005, initial release |
| PostScript-nimi | Angular |
| Valmistaja | Angular |
| Koko nimi | 8 Kb |
| Suunnittelija | Staffan Vilcans |
| Suunnittelijan URL | http://www.interface1.net |

Voit liittää fontin Angular sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=angular" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=angular);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Angular', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=angular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Angular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Angular!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.