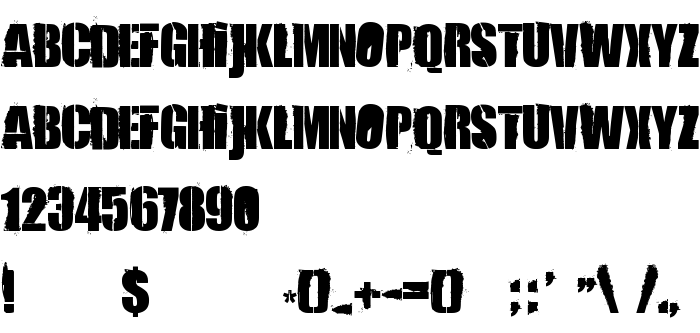
Tällä sivulla voit ladata 84 Rock! fontin version Version 1.00 December 30, 2006, initial release, joka kuuluu perheeseen 84 Rock! (Regular tracing).. Fontin valmistaja on 84-Rock!. Suunnittelija - Jonathan Paquette. Lataa 84 Rock! ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: koristefontit, latinalaiset fontit. Fontin koko - vain 63 Kb
| Tekijänoikeus | Charles S. © Jonathan Paquette, 2006. Tous droits réservés |
| Perhe | 84 Rock! |
| Seuranta | Regular |
| Identti | 84 Rock!:Version 1.00 |
| Koko nimi | 84 Rock! |
| Versio | Version 1.00 December 30, 2006, initial release |
| PostScript-nimi | 84Rock! |
| Valmistaja | 84-Rock! |
| Koko nimi | 63 Kb |
| Tuotemerkki | Charles S. © Jonathan Paquette 2006 |
| Suunnittelija | Jonathan Paquette |
| Kuvaus | This font was created using Font Creator 5.0 from High-Logic.com |

Voit liittää fontin 84 Rock! sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=84-rock" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=84-rock);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: '84 Rock!', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=84-rock" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '84 Rock!', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 84 Rock!!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: