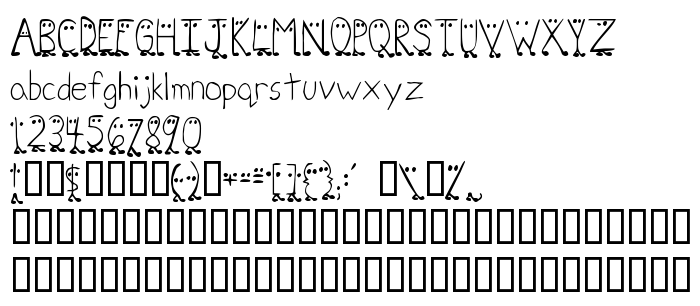
Tällä sivulla voit ladata Zhang QA fontin version Macromedia Fontographer 4.1 5/3/97, joka kuuluu perheeseen Zhang QA (Regular tracing).. Fontin valmistaja on Zhang-QA. Suunnittelija - Ben McGehee (viestintään, käytä seuraavaa osoitetta: mailto:[email protected]). Lataa Zhang QA ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, käsinkirjoitetut fontit, latinalaiset fontit. Fontin koko - vain 36 Kb
| Tekijänoikeus | Another freeware font from UnAuthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Perhe | Zhang QA |
| Seuranta | Regular |
| Identti | Macromedia Fontographer 4.1 Zhang QA |
| Koko nimi | Zhang QA |
| Versio | Macromedia Fontographer 4.1 5/3/97 |
| PostScript-nimi | ZhangQA |
| Valmistaja | Zhang-QA |
| Koko nimi | 36 Kb |
| Suunnittelija | Ben McGehee |
| Suunnittelijan URL | mailto:[email protected] |
| Tarjoajan URL | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Kuvaus | This version includes capital and lowercase letters, some commonly used punctuation and a few international characters (by special request). I major in Business at LA Tech. Everyone that majors in business has to take Quantitative Analysis 233. It is an extremely boring class. My teacher was especially boring. He was not from America, and could not speak English very well. He compensated for this by not speaking very much. My teacher's name was Hongkai Zhang. Since his lectures inspired this font, I felt it would do justice to name it after him and his class. The uppercase of this font was designed to look like letters running away. That's what half the class was doing the day I drew this font. The other half wanted to. Except me. I was having fun drawing this font. |
| Lisenssin kuvaus | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Voit liittää fontin Zhang QA sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=zhang-qa" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=zhang-qa);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Zhang QA', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=zhang-qa" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Zhang QA', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Zhang QA!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.