Tällä sivulla voit ladata Wet Pet fontin version Version 3.000 2005, joka kuuluu perheeseen Wet Pet (Regular tracing).. Fontin valmistaja on Wet-Pet. Suunnittelija - Ray Larabie (viestintään, käytä seuraavaa osoitetta: http://www.typodermic.com). Lataa Wet Pet ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, latinalaiset fontit, vaihtoehtoiset fontit. Fontin koko - vain 167 Kb
| Tekijänoikeus | © 1997 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
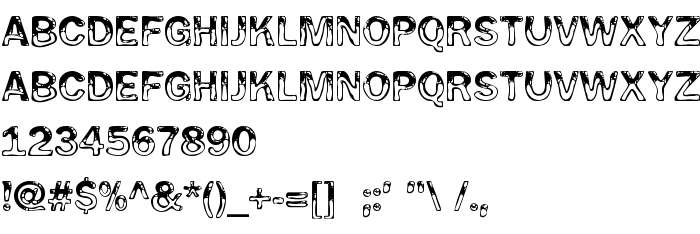
| Perhe | Wet Pet |
| Seuranta | Regular |
| Identti | RayLarabie: Wet Pet: 1997 |
| Koko nimi | Wet Pet |
| Versio | Version 3.000 2005 |
| PostScript-nimi | WetPet |
| Valmistaja | Wet-Pet |
| Koko nimi | 167 Kb |
| Suunnittelija | Ray Larabie |
| Suunnittelijan URL | http://www.typodermic.com |
| Tarjoajan URL | http://www.larabiefonts.com |
| Kuvaus | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Voit liittää fontin Wet Pet sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=wet-pet" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=wet-pet);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Wet Pet', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=wet-pet" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wet Pet', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wet Pet!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: