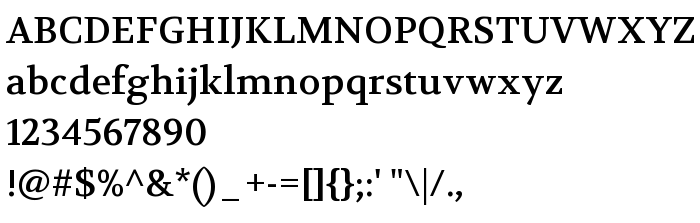
Tällä sivulla voit ladata Volkhov Regular fontin version Version 1.010, joka kuuluu perheeseen Volkhov (Regular tracing).. Fontin valmistaja on Cyreal (www.cyreal.org). Suunnittelija - Cyreal (www.cyreal.org) (viestintään, käytä seuraavaa osoitetta: http://cyreal.org). Lataa Volkhov Regular ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: paragraph, serif-fontit. Fontin koko - vain 110 Kb
| Perhe | Volkhov |
| Seuranta | Regular |
| Identti | Cyreal(www.cyreal.org): Volkhov: 2011 |
| Koko nimi | Volkhov Regular |
| Versio | Version 1.010 |
| PostScript-nimi | Volkhov-Regular |
| Valmistaja | Cyreal (www.cyreal.org) |
| Koko nimi | 110 Kb |
| Tuotemerkki | Volkhov is a trademark of Cyreal (www.cyreal.org). |
| Suunnittelija | Cyreal (www.cyreal.org) |
| Suunnittelijan URL | http://cyreal.org |
| Tarjoajan URL | http://cyreal.org |
| Lisenssin kuvaus | Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name "Volkhov" and "Volkhov Regular". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Voit liittää fontin Volkhov Regular sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=volkhov-regular" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=volkhov-regular);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Volkhov Regular', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=volkhov-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Volkhov Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Volkhov Regular!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: