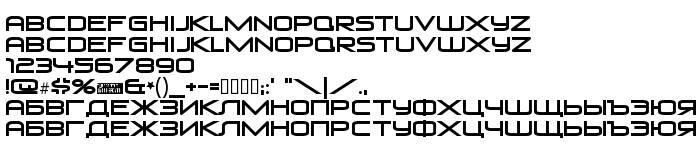
Tällä sivulla voit ladata Venus Rising Cyrillic fontin version Version 2.000 Cyrillic 2004, joka kuuluu perheeseen Venus Rising Cyrillic (Regular tracing).. Fontin valmistaja on Venus-Rising-Cyrillic. Suunnittelija - Ray Larabie (viestintään, käytä seuraavaa osoitetta: www.larabiefonts.com). Lataa Venus Rising Cyrillic ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, koristefontit, kyrilliset fontit. Fontin koko - vain 57 Kb
| Tekijänoikeus | © 1997 Ray Larabie www.larabiefonts.com. Cyrillic part © Andrey Melman 2004. This font is freeware. Read attached text file for details. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit R. Larabie commercial type foundry at |
| Perhe | Venus Rising Cyrillic |
| Seuranta | Regular |
| Identti | RayLarabie(eng.)&AndreyMelman(cyr.): Venus Rising Cyrillic: 2004 |
| Koko nimi | Venus Rising Cyrillic |
| Versio | Version 2.000 Cyrillic 2004 |
| PostScript-nimi | VenusRisingCyrillic |
| Valmistaja | Venus-Rising-Cyrillic |
| Koko nimi | 57 Kb |
| Tuotemerkki | Venus Rising Cyrillic is a trademark of the Ray Larabie - eng. & Andrey Melman - cyr. 2004 |
| Suunnittelija | Ray Larabie |
| Suunnittelijan URL | www.larabiefonts.com |
| Tarjoajan URL | www.larabiefonts.com |

Voit liittää fontin Venus Rising Cyrillic sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=venus-rising-cyrillic" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=venus-rising-cyrillic);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Venus Rising Cyrillic', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=venus-rising-cyrillic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Venus Rising Cyrillic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Venus Rising Cyrillic!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: