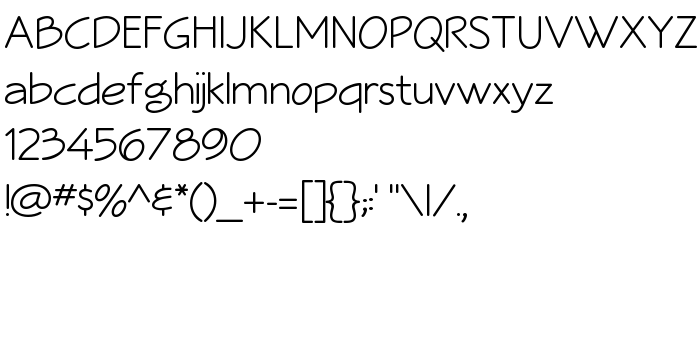
Tällä sivulla voit ladata Veggieburger Light fontin version Version 001.000, joka kuuluu perheeseen Veggieburger (Light tracing).. Fontin valmistaja on Designed and produced by Robby Woodard. Suunnittelija - Robby Woodard (viestintään, käytä seuraavaa osoitetta: http://www.woodardworks.com). Lataa Veggieburger Light ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: architectural, käsinkirjoitetut fontit. Fontin koko - vain 35 Kb
| Perhe | Veggieburger |
| Seuranta | Light |
| Identti | DesignedandproducedbyRobbyWoodard: Veggieburger Light: 2010 |
| Koko nimi | Veggieburger Light |
| Versio | Version 001.000 |
| PostScript-nimi | Veggieburger-Light |
| Valmistaja | Designed and produced by Robby Woodard |
| Koko nimi | 35 Kb |
| Tuotemerkki | Veggieburger Light is a trademark of Designed and produced by Robby Woodard. |
| Suunnittelija | Robby Woodard |
| Suunnittelijan URL | http://www.woodardworks.com |
| Lisenssin kuvaus | I am happy to give this font away free. Use it any way you like. Embed it. Bundle it. Include it in any software or document. Just don't sell the font itself for your own profit. Because that would be rude and you would be an asshole. Discaimer: There shouldn't be any problem, but still, this software is provided "AS IS" with no warranty of any kind. ____________________________________ Copyright (c) 2012, Robby Woodard www.WoodardWorks.com [email protected] |

Voit liittää fontin Veggieburger Light sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=veggieburger-light" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=veggieburger-light);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Veggieburger Light', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=veggieburger-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Veggieburger Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Veggieburger Light!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: