Tällä sivulla voit ladata Touch Of Nature fontin version Macromedia Fontographer 4.1 4/29/97, joka kuuluu perheeseen Touch Of Nature (Regular tracing).. Fontin valmistaja on Touch-Of-Nature. Suunnittelija - Ben McGehee (viestintään, käytä seuraavaa osoitetta: mailto:[email protected]). Lataa Touch Of Nature ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, koristefontit, latinalaiset fontit. Fontin koko - vain 54 Kb
| Tekijänoikeus | Freeware from Unauthorized Type - http://www.latech.edu/~bmcgehee/untype/index.htm |
| Perhe | Touch Of Nature |
| Seuranta | Regular |
| Identti | Macromedia Fontographer 4.1 Touch Of Nature |
| Koko nimi | Touch Of Nature |
| Versio | Macromedia Fontographer 4.1 4/29/97 |
| PostScript-nimi | TouchOfNature |
| Valmistaja | Touch-Of-Nature |
| Koko nimi | 54 Kb |
| Suunnittelija | Ben McGehee |
| Suunnittelijan URL | mailto:[email protected] |
| Tarjoajan URL | http://www.latech.edu/~bmcgehee/untype/index.htm |
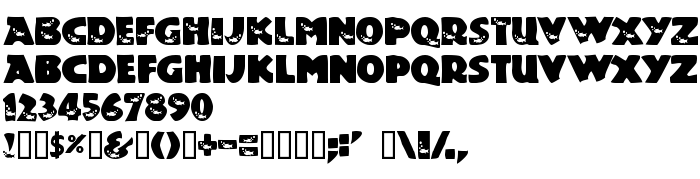
| Kuvaus | This initial version includes capital letters with fish in them, capital letters without them in the lowercase slots, numbers with fish, and a few more. While walking the stairs at LA Tech University, where I am a student, I saw an ad with letters that I really liked. It was an ad for a new Pet Shop in Town called Touch of Nature. The thing I really liked was that "Nature" was written in rough-looking letters with fish in them. I decided that I would try to recreate this in a font, and Touch of Nature is the result. |
| Lisenssin kuvaus | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Voit liittää fontin Touch Of Nature sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=touch-of-nature" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=touch-of-nature);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Touch Of Nature', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=touch-of-nature" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Touch Of Nature', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Touch Of Nature!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti:
Trash »